What elements of ahead's design can be changed?
There are certain aspects of ahead's design which you can customize to your preferences. This article shows you how.
We reduced the degree of customization to a minimum in ahead so that we can ensure the best experience for your employees. Still, you can create your own company theme based on a few variables.
Admins can edit ahead's design to meet the corporate identity in the Company Settings. Click on your name > Company Settings and go to the Design tab. Here, different attributes can be manipulated to adapt some elements of the ahead interface.
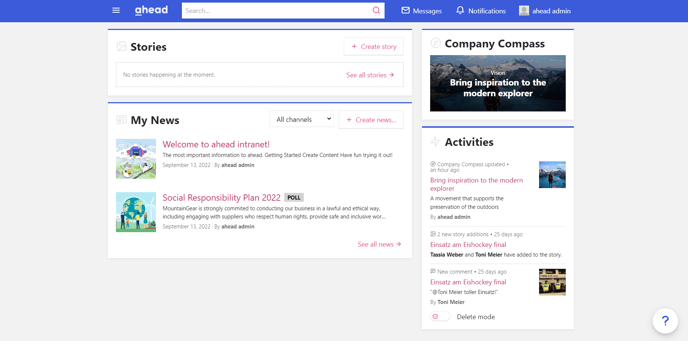
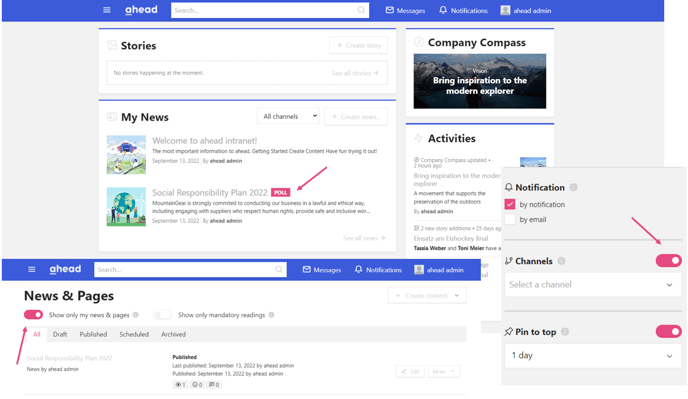
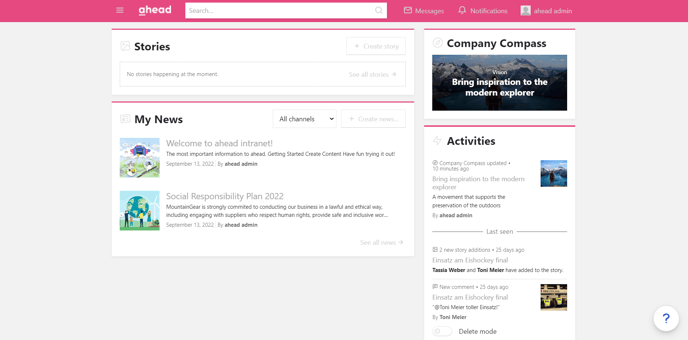
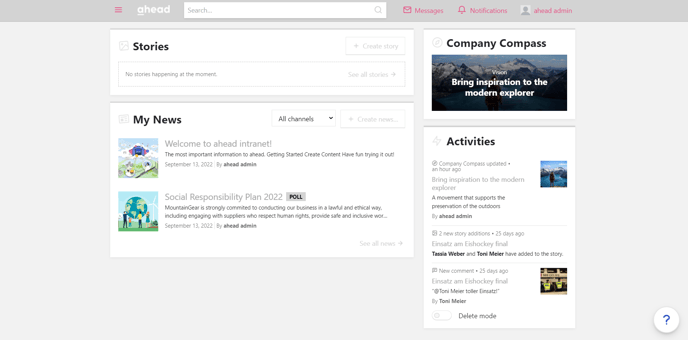
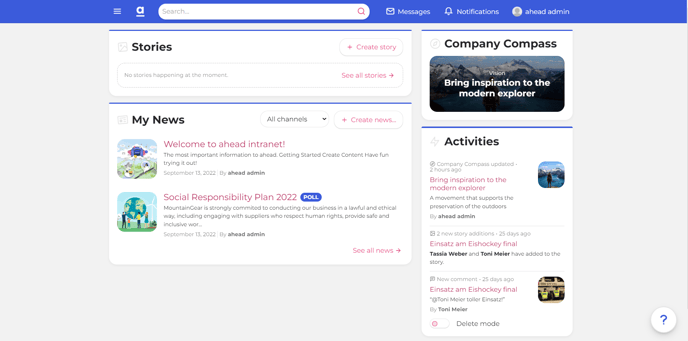
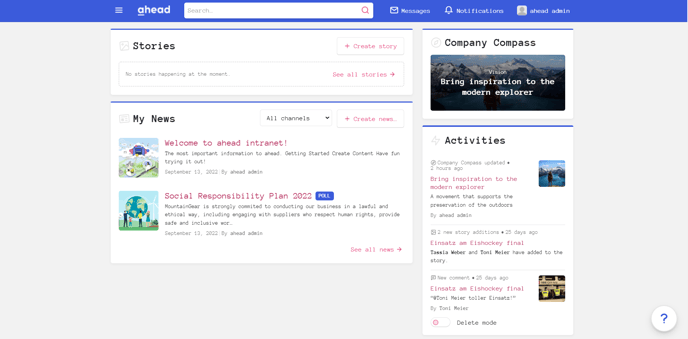
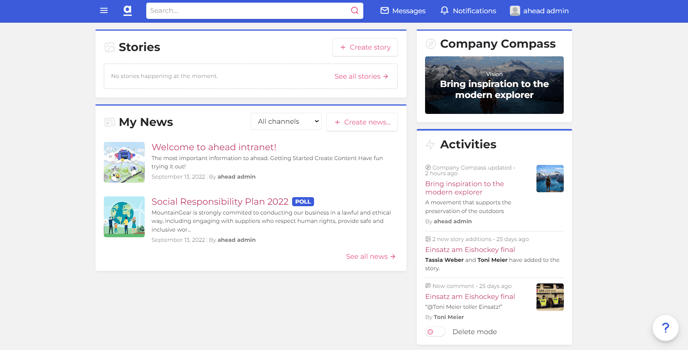
Below, we highlighted in pink how the different variables affect different elements of the interface.
Design Properties
Interaction Color

The Interaction Color indicates that something is clickable. It will be applied to primary buttons, links etc.
Active Color

The Active Color signalizes that an element is currently being used. This could be a selected building block, an active tab or an input field that you’ve selected.
Background of Command Bar

This can be a solid color or a gradient. Basically anything that the CSS background attribute allows (documentation). It will also be used for some layout elements that have a highlighted bar at the top.
Color of Command Bar Links

This is the color for links in the command bar. When selected, the previously defined Active Color will be used.
Rounded corners

You can define a universal corner rounding which will get applied to all interface elements. We recommend you to be careful when setting this value. See the exaggerated example above.
Font

You can define your company’s font, which will then be used across your ahead intranet. Make sure you have the license rights for this. The font should be available in at least a regular and bold weight. You’ll have to upload these fonts in the woff (Web Open Font Format) format.
Logo
Last but not least: To complete the corporate identity, you can upload your company logo. For a nicer result we recommend to cut the borders (white spaces) around the logo and to remove the background.
The optimal dimensions for the logo are 72 x 200 px and the maximum size are 40 KB. Supported file formats are PNG, JPG and SVG.

Targeted Designs
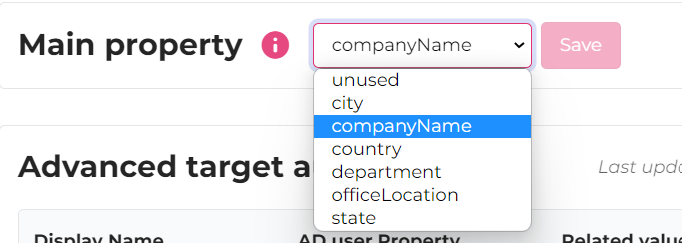
If you'd like certain audiences in your company to see a different design, e.g. a subsidiary or department with specific set of design properties, you can create targeted designs for these audiences. To do so, first you have to set a main targeting property in the Target Audiences tab in the Company Settings.

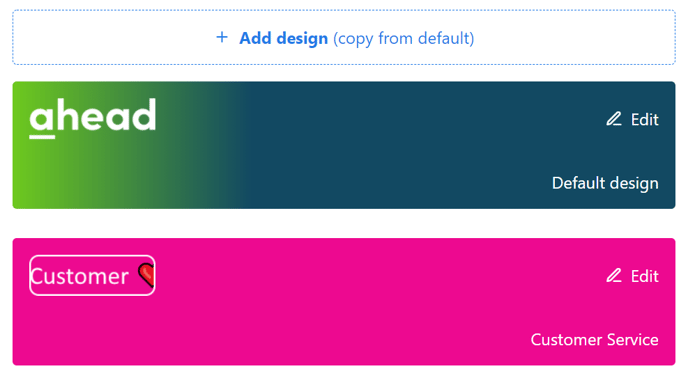
You can create a new design by clicking "Add design". This will create a copy of the default design you've already created, with the additional section for targeting.


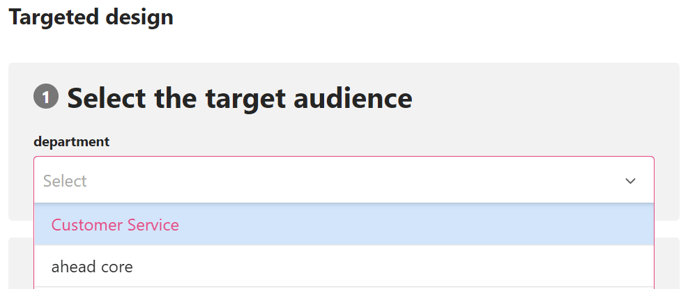
Under the target audience you will be able to select among the possible values your chosen property holds. You can select one or more values per design.

In this example, users whose "department" is "Customer Service", will see the new targeted design.
⌛After making any changes to the design, it may take up to 10 minutes for these to be applied.