Welche Bereiche des Designs von ahead kann ich anpassen?
Bestimmte Aspekte des Designs von ahead können angepasst werden. In diesem Artikel erfährst du, wie das geht.
Wir haben den Individualisierungsgrad in ahead auf ein Minimum reduziert, damit wir deinen Mitarbeitenden die beste Erfahrung bieten können. Dennoch kannst du dein eigenes Unternehmensdesign auf der Grundlage einiger weniger Variablen erstellen.
Admins können das Design von ahead in den Unternehmenseinstellungen so bearbeiten, dass es der Corporate Identity entspricht. Klicke auf deinen Namen > Unternehmenseinstellungen und gehe zur Registerkarte Design. Hier können verschiedene Attribute manipuliert werden, um einige Elemente der ahead-Benutzeroberfläche anzupassen.
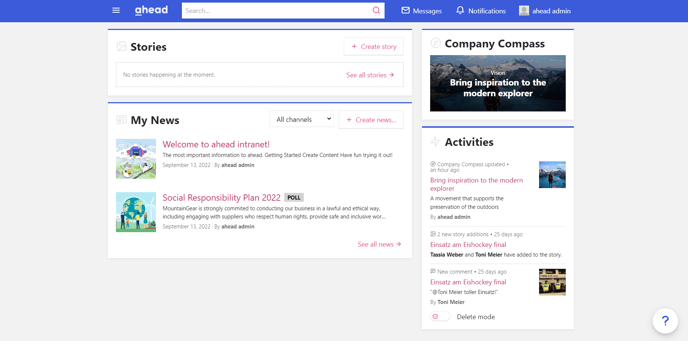
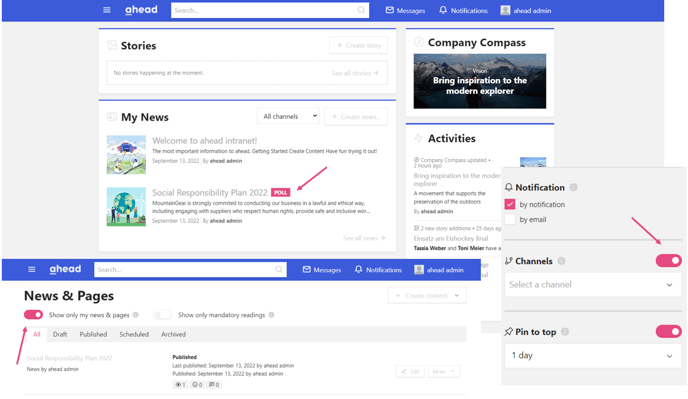
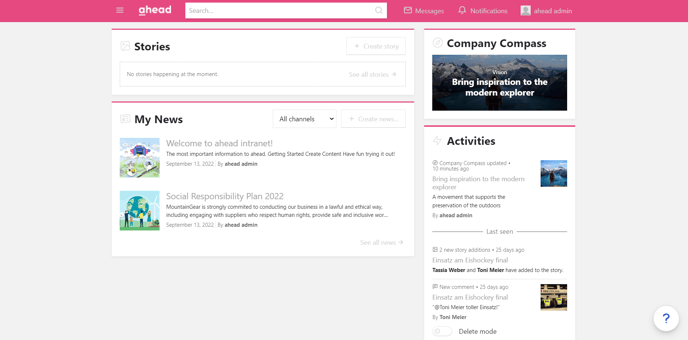
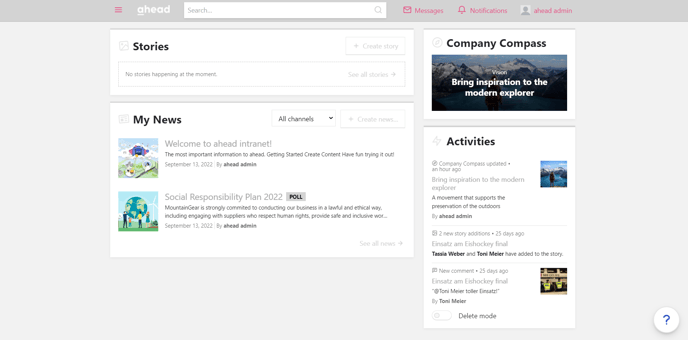
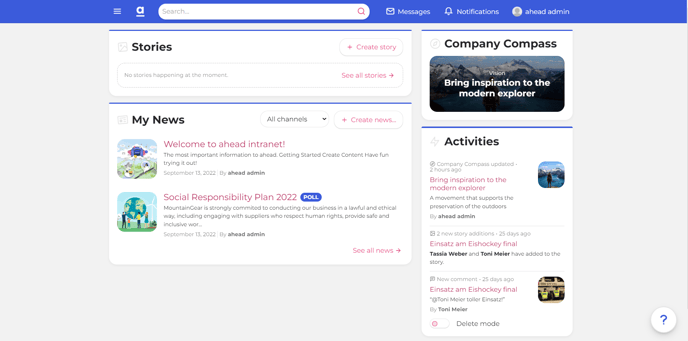
Unten haben wir in rosa hervorgehoben, wie sich die verschiedenen Variablen auf verschiedene Elemente der Oberfläche auswirken.
Design Eigenschaften
Interaktionsfarbe

Die Interaktionsfarbe zeigt an, dass etwas anklickbar ist. Sie wird für primäre Schaltflächen, Links usw. angewendet.
Aktive Farbe

Die aktive Farbe signalisiert, dass ein Element gerade verwendet wird. Dies kann ein ausgewählter Baustein, eine aktive Registerkarte oder ein gerade ausgewähltes Eingabefeld sein.
Hintergrund der Befehlsleiste

Dies kann eine Volltonfarbe oder ein Farbverlauf sein. Im Grunde alles, was das CSS-Hintergrundattribut erlaubt (Dokumentation). Diese Farbe wird auch für einige Layout-Elemente verwendet, die einen hervorgehobenen Balken am oberen Rand haben.
Farbe der Befehlsleisten-Links

Dies ist die Farbe für Links in der Befehlsleiste. Wenn sie ausgewählt ist, wird die zuvor definierte aktive Farbe verwendet.
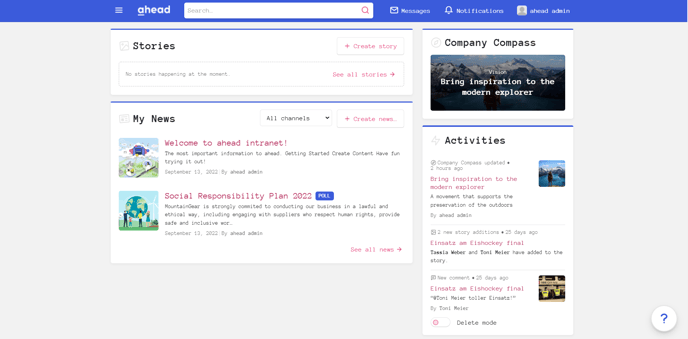
Abgerundete Ecken

Du kannst eine universelle Eckenabrundung definieren, die auf alle Oberflächenelemente angewendet wird. Wir empfehlen dir, bei der Einstellung dieses Wertes vorsichtig zu sein. Siehe das übertriebene Beispiel oben.
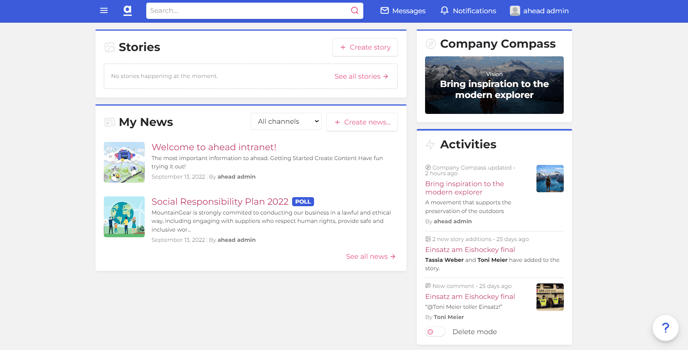
Schriftart

Du kannst die Schriftart deines Unternehmens definieren, die dann in deinem gesamten Intranet verwendet wird. Vergewissere dich, dass du die Lizenzrechte dafür hast. Die Schriftart sollte mindestens in einer normalen und einer fetten Schriftart verfügbar sein. Diese Schriften müssen im woff-Format (Web Open Font Format) hochgeladen werden.
Logo
Und nicht zuletzt: Um die Corporate Identity zu vervollständigen, kannst du dein Firmenlogo hochladen. Für ein schöneres Ergebnis empfehlen wir, die Ränder (weiße Flächen) um das Logo herum abzuschneiden und den Hintergrund zu entfernen.
Die optimalen Dimensionen für das Logo sind 72 x 200 px und die maximale Größe beträgt 40 KB. Unterstützte Dateiformate sind PNG, JPG und SVG.

Gezielte Designs
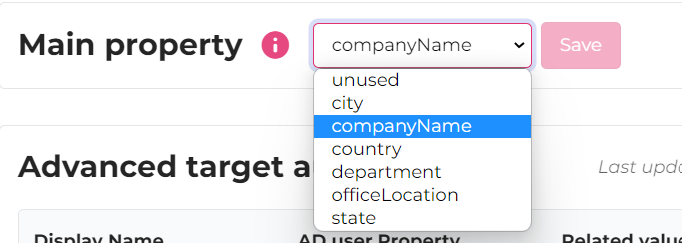
Wenn bestimmte Zielgruppen in deinem Unternehmen ein anderes Design sehen sollen, z. B. eine Tochtergesellschaft oder eine Abteilung mit bestimmten Designeigenschaften, kannst du gezielte Designs für diese Zielgruppen erstellen. Dazu muss zunächst ein Hauptmerkmal für die Zielgruppen auf der Registerkarte Zielgruppen in den Unternehmenseinstellungen festgelegt werden.

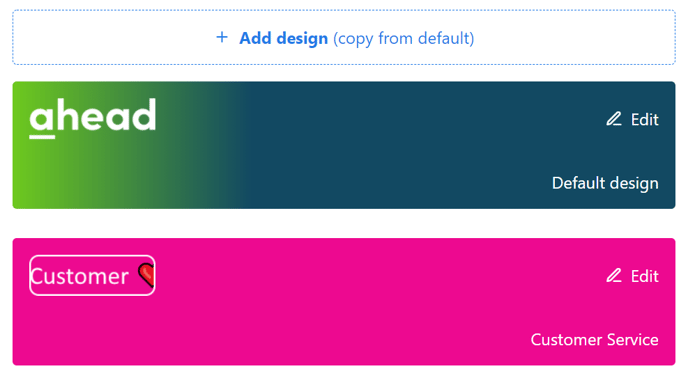
Du kannst ein neues Design erstellen, indem du auf "Design hinzufügen" klickst. Dadurch wird eine Kopie des Standarddesigns erstellt, das du bereits erstellt hast, mit dem zusätzlichen Abschnitt für die Zielgruppenauswahl.


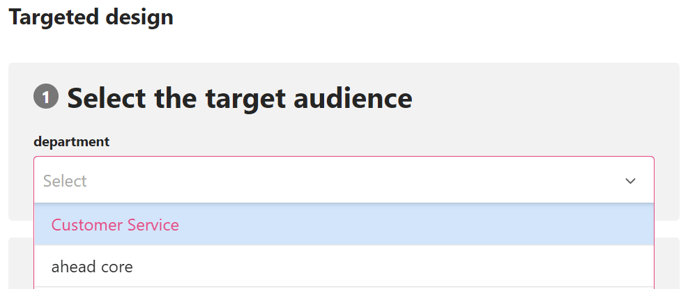
Unter Zielgruppe kannst du unter den möglichen Werten, die deine gewählte Eigenschaft hat, auswählen. Du kannst einen oder mehrere Werte pro Design auswählen.

In diesem Beispiel wird für die Nutzer, deren "Abteilung" (AD-Eigenschaft department) "Customer Service" ist, das neue Zielgruppendesign verwendet.