Add and Update Quicklinks
Here we describe how to add and maintain quicklinks in ahead.

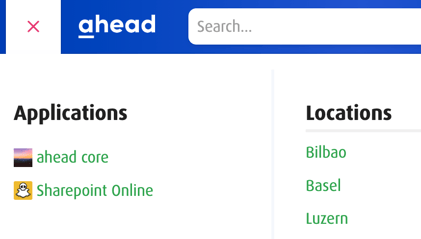
How the quicklinks are shown in the meganavigation dropdown
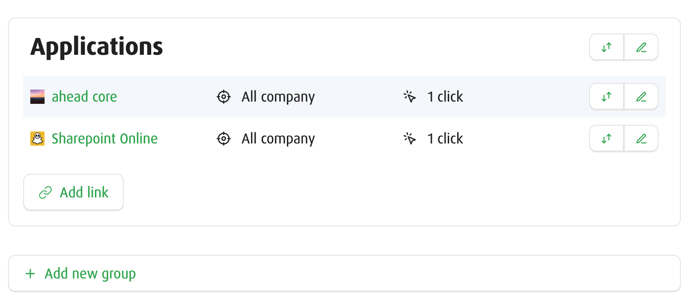
Changing quicklinks works similarly to changing the navigation structure. You can
- add any number of link groups
- add any number of links to link groups
- apply targeting on links based on the main property such that only users whose main property matches get to see a link.

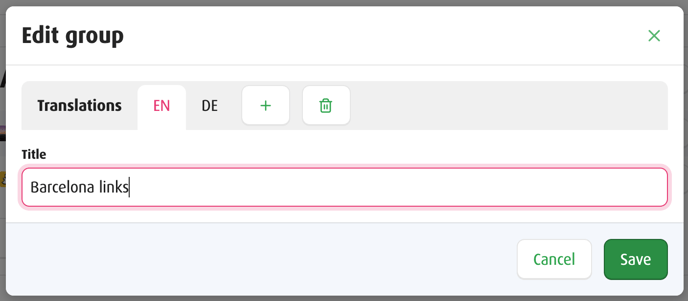
Adding a group allows you to give it a title in multiple languages

While adding a link also allows you to have the title, description (used as tooltip on the link) and url in multiple languages, as well as an icon url.
For the icon you can upload any image - ahead will crop the biggest square out of its center and resize it to be optimized for use as a link icon. For the most predictable results, you can upload a square image such that the whole image will be used as the icon. You can also insert a url from any location where you know the icon to reside (e.g. the link to the favicon of a website)
The targeting is based on the main property and you can associate as many values of that property as you want, allowing you to control who sees the link. A group that would be empty for a user based on the applied targeting will not be shown.
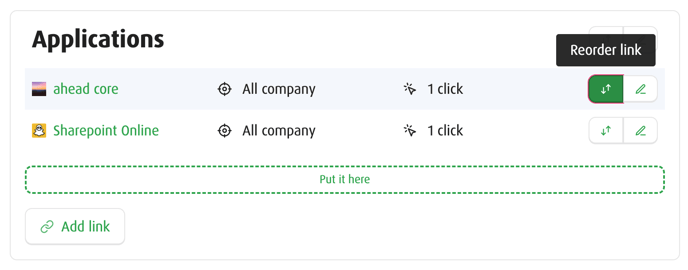
Link groups can be reordered, as well as links within a link group.

The displayed clicks allow you to see how often the link has been used in the last 30 days. This allows you, for example, to display popular quicklinks higher up, or to remove links that are rarely used or not used at all.